14.色の調整・塗りの修正
これで人物の塗りは全て完了しました。
各レイヤーの色を調整していきます。Pixiaでは「画像」→「カラーバランス」から色の調整ができるので、赤を引いてみたり、緑を足してみたり、青をそのままにしてみたりします。
今回は肌の色に赤みを少し加えました。ジャージも弄ったかな? 線画とオーバーレイの色も多少変えたと思います。まぁ、ここら辺はセンスです。
あと、毎度のことながら髪の色が薄い気がするので、同じく「画像」→「明るさ・コントラスト」から明るさとコントラストを調整し、少し髪の色を暗くしました。
塗りも修正します。塗り残しやはみ出しがないか細かくチェック。
15.背景の作成
このままだと背景が透明なので何とかしましょう。
その前に、レイヤーの数的に厳しくなってきたので、線画・ハイライト・オーバーレイ以外の塗りのレイヤーを結合してしまいます。「ジャージ」以下のレイヤーを「下位レイヤーの結合」で結合。この時透明色も結合します。
結合する前に一旦保存しておくのをお忘れなく。一度結合してしまうと元に戻りません。ここから先の作業も別名ファイルにするといいでしょう。
さて、これでレイヤーは下から、「塗り」「線画」「ハイライト」「オーバーレイ」の四枚になりました。
一番下に新規レイヤーを「重ねる」で作成し、白に塗り潰します。これが背景レイヤーですね。この白いレイヤーに背景を描いていきます。背景白でもいいやって時はここで完成。お疲れ様でした。
16.背景の塗り
とは言ったものの、どんな背景を描きましょうかねぇ。
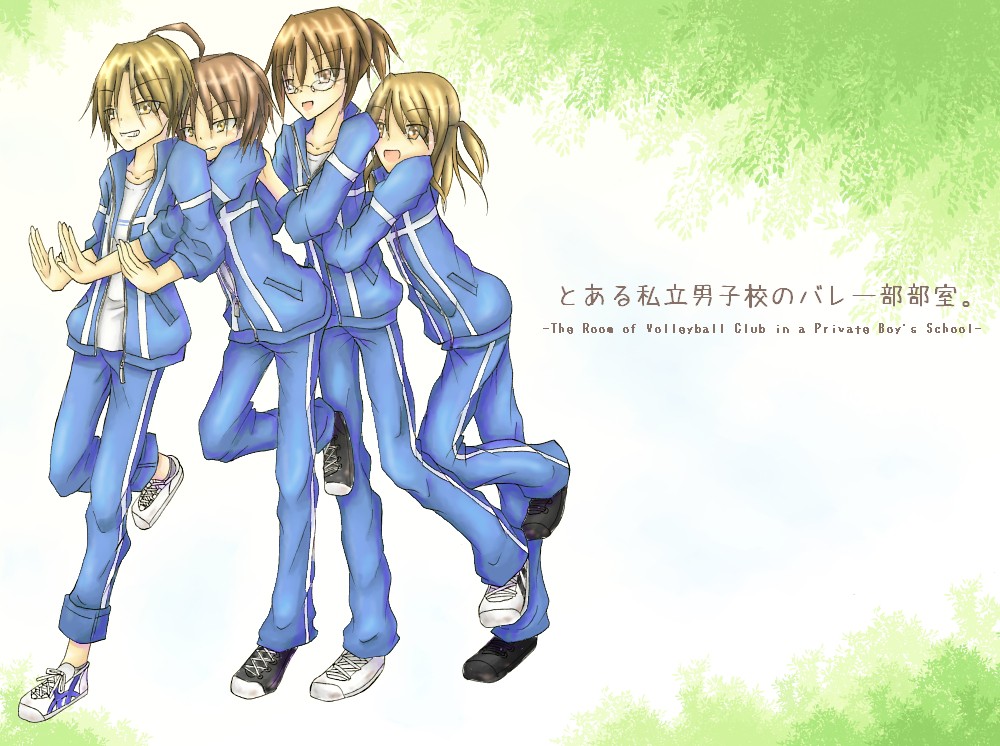
……考えるのも面倒になってきたので、ここは適当に葉っぱでも描いてごまかしましょう。ネット上にフリーで落ちていた葉ブラシを使って、スタンプの要領で葉っぱを四隅に描きました。四色くらい濃さを変えて重ねると綺麗。
残りの白い空間が真っ白なままだと不自然な気がしたので、そこにやっぱりネット上にフリーで落ちていた水彩ブラシを使って、薄い水色で軽く塗りつぶし、ぼかします。
全体的に光の感じも欲しかったので、一番上にもう一枚「重ねる」で新規レイヤーを追加して、そこに光を塗ることにしました。左上から光が降り注いでいることにして、「描画」→「トーンフィルタ」を選択、「任意の角度」を選んで、250°くらいに設定します。その状態で不透明度15くらいの薄さで薄い黄色を全面に塗りつぶすと……あら不思議! 左上から右下に向かってグラデーションを描くように光が均一に塗れました。ちょっと濃い気がするので、レイヤー自体の不透明度を50%に下げます。